Mad Devs Channel
Канал Mad Devs.🤘Здесь мы рассказываем о жизни компании и инсайтах. Делимся знаниями и лайфхаками IT-индустрии. Связанные каналы | Похожие каналы
1 686
подписчиков
Популярное в канале

Mad Devs на OPEX 2025! С гордостью делимся, что наш Solution Architect Анатолий Федоренко высту...

🌟 Отличные новости — Colabri.ai запускает бета-версию! Мы в Mad Devs гордимся тем, что были част...

Саммит OPEX 2025 в Куала-Лумпуре успешно завершен! 🔥 На саммите Анатолий Федоренко выступил с до...

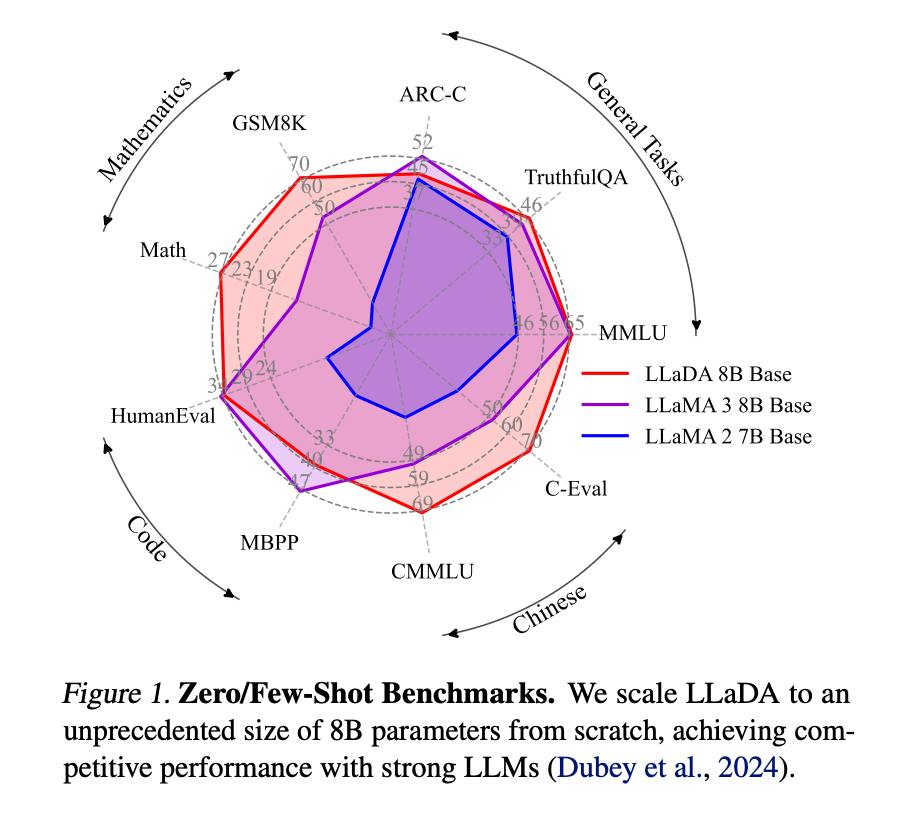
👋 Приглашаем на доклад: «LLM: Китайский прорыв с LLaDA» 27 февраля в 18:00 по Бишкеку. Мы обсуди...
⚡️ НОВЫЙ КЕЙС НА САЙТЕ: Kintsugi Kintsugi — это инновационная платформа, использующая искусствен...



